Настройки главной страницы wordpress почти целиком зависят от установленной темы, вопрос «как редактировать главную страницу wordpress» возникает очень быстро и во многих темах, есть темы где к статической странице жестко привязана определённая страница, есть где надо поправить мелочь, но именно на неё настроек нет. Для правки остальных страниц обычно легко можно использовать конструктор или задавать шаблоны, а вот с главной это не всегда проходит.
Настройки главной страницы которые есть в ВордПресс, и которые влияют на дальнейшие действия находятся в боковом меню админ-панели ВП, - выбираете  «Настройки» и далее «Чтение», ещё вариант - в боковом меню «Внешний вид», «Настроить» ( или «Настроить» в верхнем админ-меню )
«Настройки» и далее «Чтение», ещё вариант - в боковом меню «Внешний вид», «Настроить» ( или «Настроить» в верхнем админ-меню )  и далее в визуальном варианте «Настройки главной страницы».
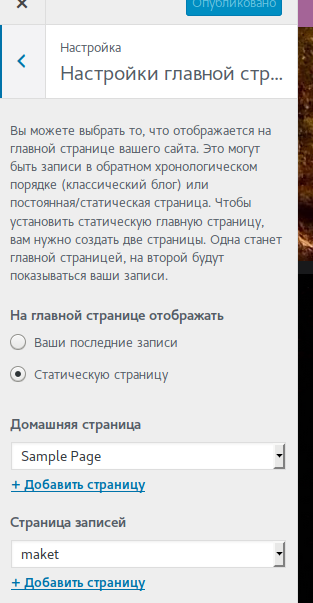
и далее в визуальном варианте «Настройки главной страницы».
Настраивается выбор «На главной странице отображать» либо статическую страницу, либо последние записи. 
В темах проблемы жесткой привязки главных страниц бывают и с статическими страницами и с страницами записей, при выборе статической страницы, выбор домашней (главной) страницы и страницы записей не всегда обязателен, смотрите, пробуйте варианты.
От выбора статической страницы или записи зависит какой файл будет включать ВордПресс — page.php (front-page.php) или home.php (index.php).
Когда редактируем тему wordpress на уровне кода надо помнить что правка может привести при последующей активации темы к вываливанию сайта, в том числе и из админки , то есть доступа не будет ни к сайту, ни к админке вордпресс. Выход из неприятной ситуации конечно банален — зайти через панель сайта, и уже в менеджере файлов сайта всё поправить, или заменить убитый файл рабочим по ftp, но надо помнить и предусмотреть чтобы такая возможность была под рукой. Код файлов php влияет на поведение и расположение блоков. Следует учитывать что цвета, шрифты, размещение на странице и т. п. можно обычно вывести настройками в css файлах.

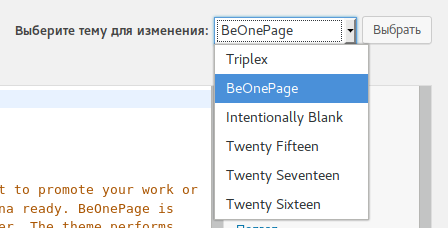
Для одиночных сайтов WP доступ к редактору Тем осуществляется через «Внешний вид» бокового меню в админ-панели, в установке сети сайтов через «Мои сайты» - «Темы».
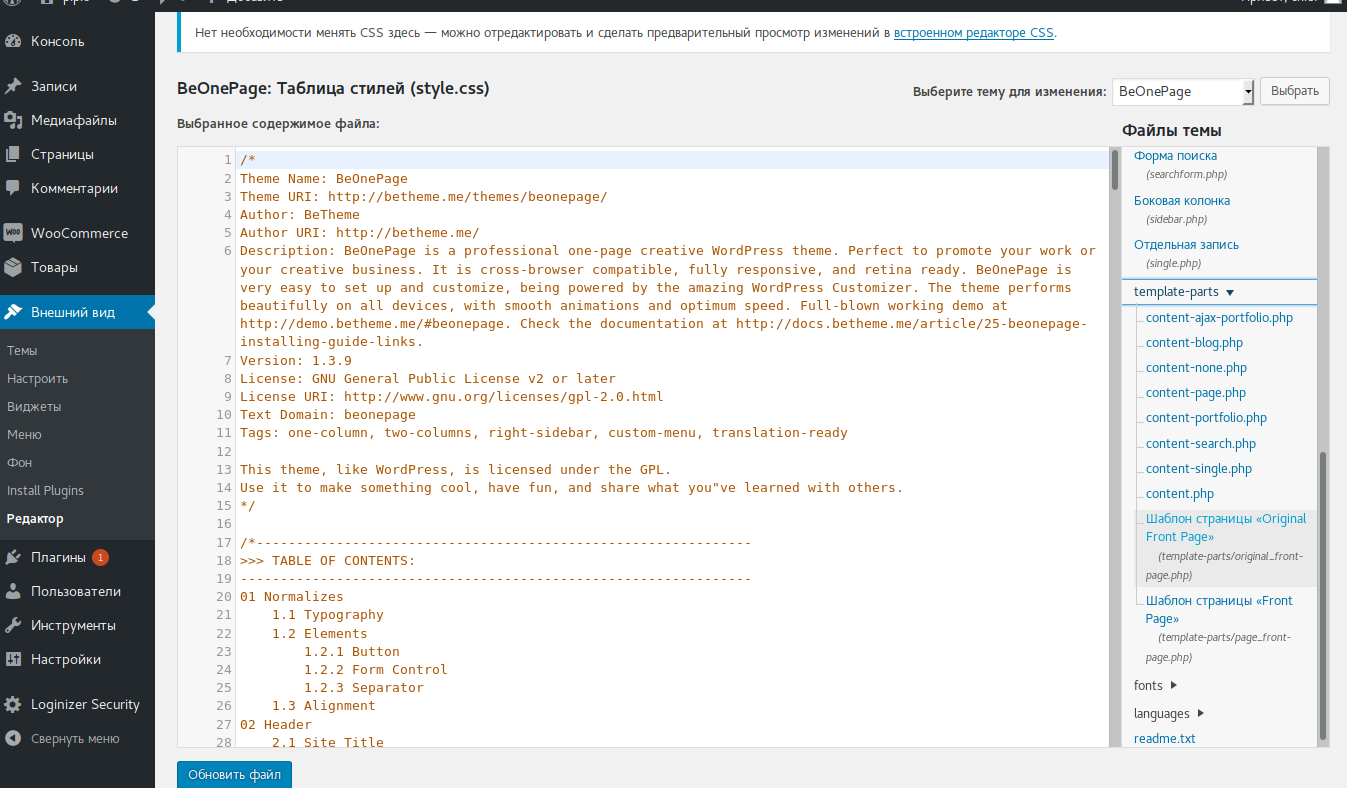
Редактор позволяет выбрать тему из установленных (меню над правым верхним углом редактора). В колонке с правой стороны окна расположен выбор файлов темы. Каталоги (вложения) обозначены справа треугольником и раскрываются при выборе — это более глубокий уровень, он нам сейчас не нужен, зрим в корень. Файлы отображаются в скобках под названием или сразу названием с расширением. Ищем здесь page.php, front-page.php ,home.php или index.php.
index.php — основной файл шаблона, wordpress использует его когда нет других подходящих под запрос файлов,
page.php — шаблон главной (домашней) страницы,
home.php — шаблон страницы записей,
front-page.php — первая страница, при наличии закрепляется (читается) ВП как главная.
Это порядок очереди, если ВордПресс не находит нужную страницу. При отсутствии front-page.php в корне темы, появляется возможность выбора статической страницы из имеющихся других страниц.
Вот теперь смотрим каталоги, точнее каталог page-templates. При наличии в каталоге page-templates файлов шаблонов, появляется возможность выбрать для каждой страницы свой тип шаблона в админке, из тех что в наличии. Сюда можно и нужно добавлять полезные страницы шаблонов с разной разметкой, сразу после добавления — шаблоны появляются в опциях свойств страниц и записей с названием прописанным в начале файла-шаблона.
При выборе нужного файла, он появляется в окне редактора (в момент открытия редактора там обычно комплектный файл коррекции свойств темы style.css), пара слов о коде — в wordpress обычно в этих файлах используются условные операторы (if, else и т.п.), запросы файлов и данных через функции, организация выводимых данных в блоки и присвоение классов и меток, при выводе групп контента (анонс статей, поиск по признакам) используются циклы, организованные условными операторами .
Изменения в файлах темы не сохраняются при обновлениях темы, так что для сохранения необходимо или создать дочернюю тему, или вносить правки всякий раз после обновления, или запретить обновление.
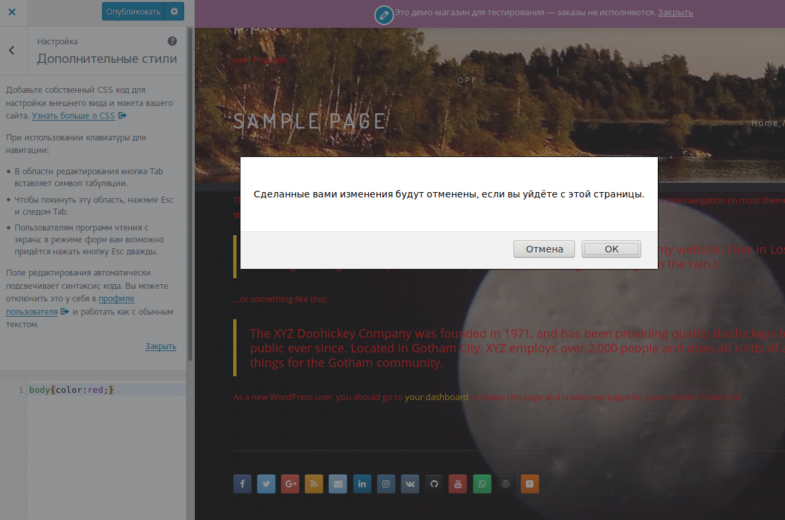
Для сохранения правок .css можно использовать пользовательский файл - некоторые темы прописывают такой выбор в меню админ-панели, также есть плагины для создания custom.css, и наконец в самом wordpress есть такая возможность в визуальных настройках «Дополнительные стили» с куда менее удобным редактором.


Как редактировать тему WordPress: 1 комментарий
очень интересная статья, но некоторые момент ы уже нужно обновить