Создание страниц сайта в WordPress выполняется также легко как и создание других элементов, в меню администратора добавляете новую страницу и страница уже готова к редактированию. Там же в меню «добавить» есть элемент Записи, и как я писал ранее, записи и страницы это начальные элементы контента и их создание и редактирование схожи и различаются тем что Записи это динамические элементы сайта ВордПресс, есть один момент который стоит упомянуть - перед написанием названия новой Записи желательно сразу указать Рубрику (категорию) к которой эта запись будет относится. Сделать это надо чтобы потом не возиться с заменой Рубрики в абсолютном пути в названии Записи. Дело в том что как только Вы написали название, WordPress пытается формировать адрес Записи, который состоит из пути и ярлыка, и если этого не сделать, то Записи будет присвоен путь через Рубрику, указанную по умолчанию в настройках. Остальные инструменты редактирования в общем одинаковы для Страниц и Записей. Сначала ещё пара слов об обвесе. К свойствам страниц, кроме ярлыка и пути размещения, относятся «миниатюра» - небольшая картинка, «метки» - слова по которым можно осуществлять поиск страницы, «шаблон» - тип размещения контента на странице, «состояние публикации» - видно всем, личное или закрыто паролем. Эти свойства можно менять на странице редактирования, или в свойствах в списке страниц кроме миниатюры.
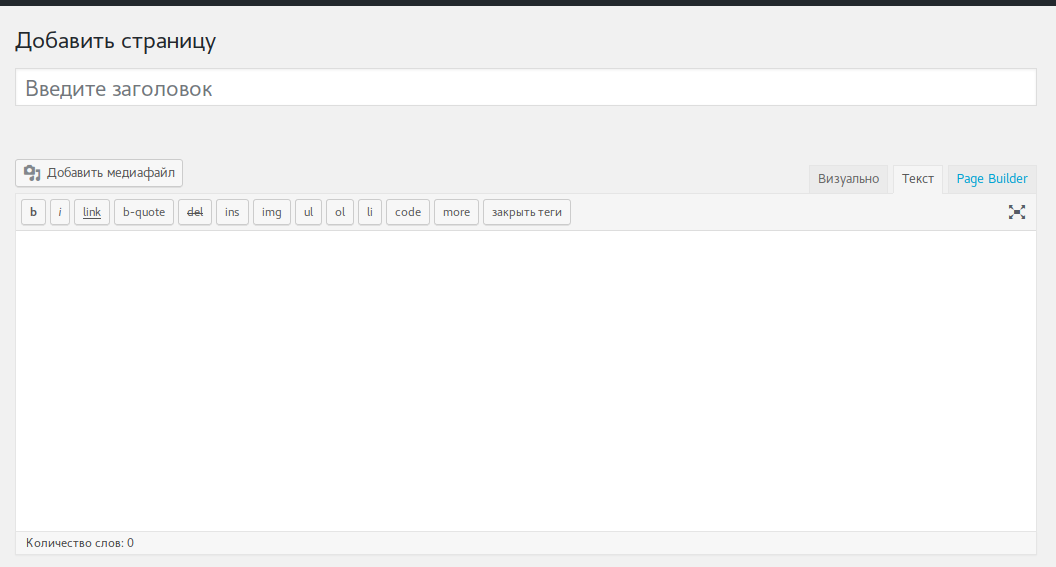
По умолчанию в WordPress для создания страниц установлен редактор, позволяет печатать или вставлять текст, вставлять картинки, задавать несложные правила отображения.  Над правым верхним углом поля для редактирования, если не добавлены ещё дополнительными плагинами, располагаются два таба «Визуально» и «Текст», вероятно по задумке создателей это переключение между редактированием как в простом текстовом редакторе и редактированием в HTML, хотя на табе «Текст» действительно отображаются элементы HTML, но полноценным таковой не является, и как минимум имеет проблемы с пробелами. Для работы в HTML можно воспользоваться виджетом HTML-код в ПейжБилдере.
Над правым верхним углом поля для редактирования, если не добавлены ещё дополнительными плагинами, располагаются два таба «Визуально» и «Текст», вероятно по задумке создателей это переключение между редактированием как в простом текстовом редакторе и редактированием в HTML, хотя на табе «Текст» действительно отображаются элементы HTML, но полноценным таковой не является, и как минимум имеет проблемы с пробелами. Для работы в HTML можно воспользоваться виджетом HTML-код в ПейжБилдере.
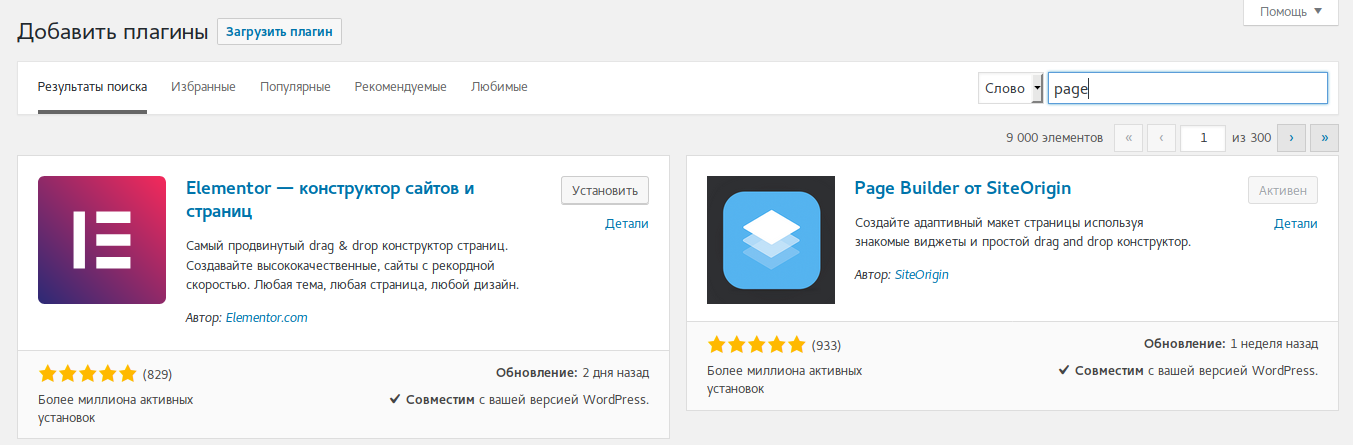
Для увеличения функционала создания страниц обычно используются конструкторы страниц Page Builder или другие плагины. Плагинов Page Builder написано много, если поискать наверное более десятка, я же рекомендую Page Builder от SiteOrigin поскольку используется бесплатно, большинство продуктов совместимы между собой, продуктов у SiteOrigin много и они поддерживаются этим коллективом в web. Устанавливается плагин как обычно - выходим на страницу «плагины» и жмем «добавить новый» в верхнем левом углу окна, если используете мультиверсию ВордПресс то страницу «плагины» выбираете в вкладке «мои сайты». Попадаете на «добавить плагины» и в поиске в правом верхнем углу достаточно набрать «page» , плагин имеет в интернете более миллиона установок и появляется в выдаче в числе первых.
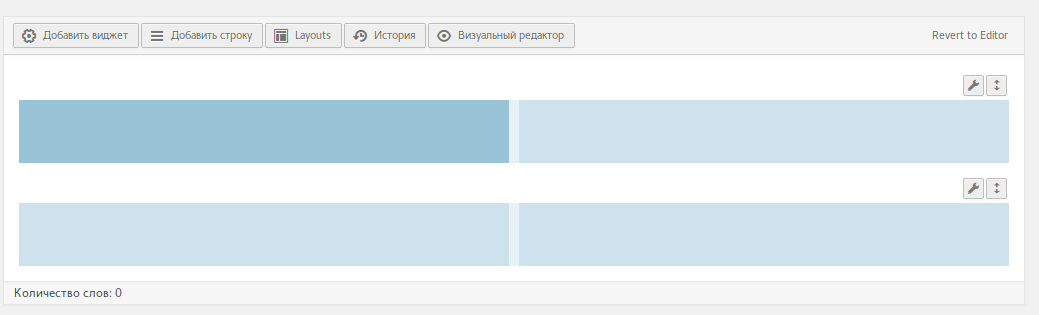
После установки плагина в табах редактора появляется клавиша «Page Builder», нажатие соответственно переводит в конструктор.
В верхней части окна расположено меню конструктора:
Добавить виджет — добавляет виджет в выделенную область, которой может быть страница, строка, отдельная область строки. Прикладное значение для установки сразу на странице имеет пожалуй только в случае установки виджета HTML , когда Вы хотите использовать полностью HTML страницу или выполняете подготовку страниц в отдельной программе для веб, сохраняя в HTML.
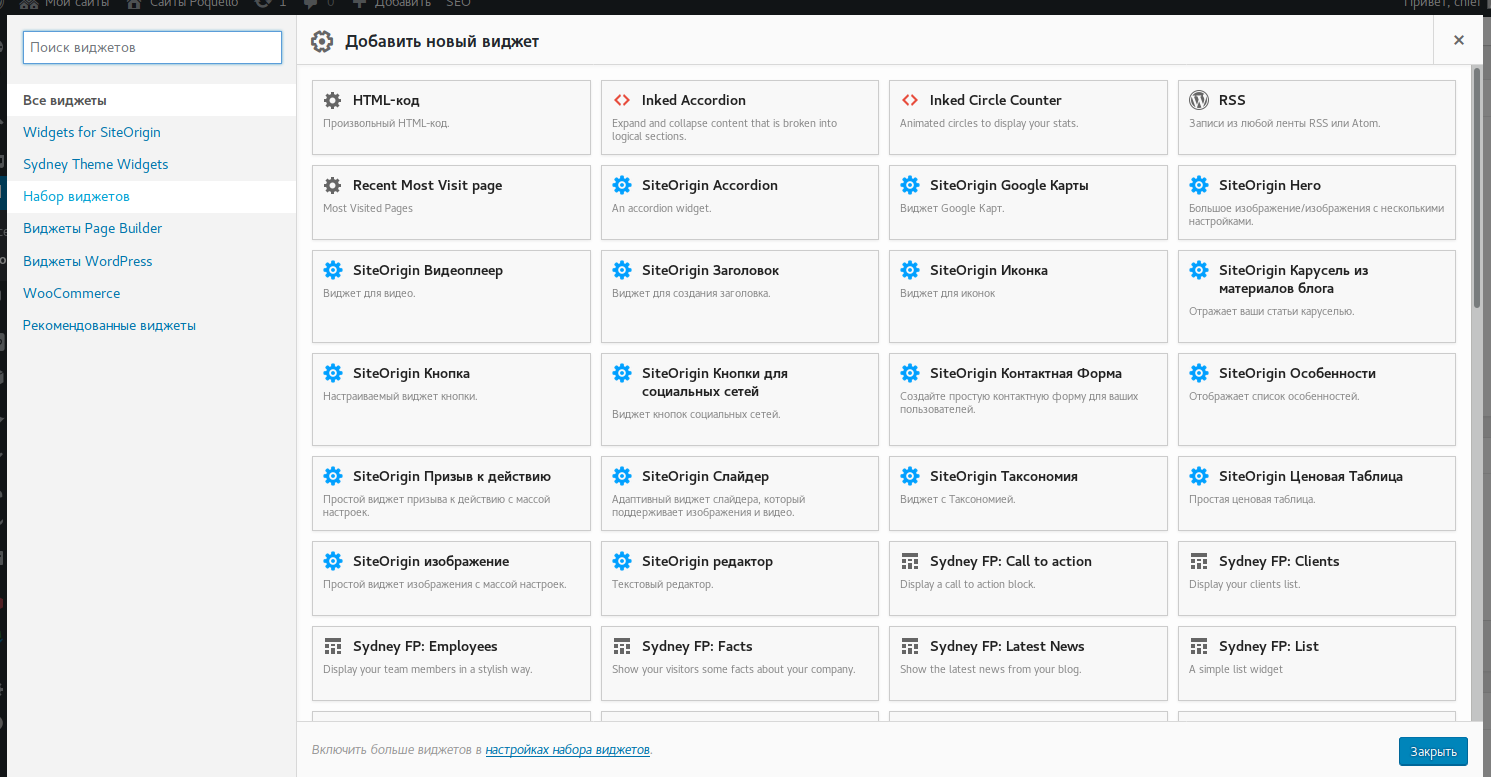
Для добавления виджета в конструкторе надо выделить область добавления, выделенная область будет подсвечена более тёмным оттенком, щелкнуть «добавить виджет», после чего откроется страница «Добавить новый виджет», где в левой небольшой колонке строки с группами виджетов, а в правой сами виджеты. Принадлежность виджетов к различным группам обозначается значками в верхнем левом углу иконок виджетов. После выбора и щелчка на иконке виджета, страница выбора закрывается, в окне  конструктора виджет находится в выбранной области. Виджеты можно редактировать, копировать, удалять посредством всплывающего меню в верхнем правом углу иконки виджета, которое появляется при наведении курсора. Виджет также можно перетаскивать на другую строку или колонку, или другую страницу при наличии открытого отдельно окна с страницей сайта, когда открыты 2 окна одного сайта.
конструктора виджет находится в выбранной области. Виджеты можно редактировать, копировать, удалять посредством всплывающего меню в верхнем правом углу иконки виджета, которое появляется при наведении курсора. Виджет также можно перетаскивать на другую строку или колонку, или другую страницу при наличии открытого отдельно окна с страницей сайта, когда открыты 2 окна одного сайта.
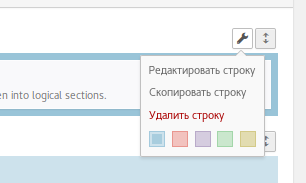
Добавить строку — «строка» пожалуй самая удобная опция, строк можно добавлять много, а внутри строку делить на колонки и для целой строки или отдельных колонок задавать стили, отступы, размеры и оформление. Новая строка добавляется под строки с уже установленными виджетами, менять местами строки можно перетаскивая их за иконку с стрелками вниз и вверх, расположенную над правым верхним углом строки в конструкторе.  Иконка с гаечным ключом показывает при наведении курсора меню с «Редактировать строку», «Скопировать строку», «Удалить строку» и подсветкой областей. Ширину колонок можно регулировать как из конструктора, перетаскивая мышью границу колонки, так и из окна редактирования строки.
Иконка с гаечным ключом показывает при наведении курсора меню с «Редактировать строку», «Скопировать строку», «Удалить строку» и подсветкой областей. Ширину колонок можно регулировать как из конструктора, перетаскивая мышью границу колонки, так и из окна редактирования строки.
Layouts — добавление на страницу готового макета из коллекции SiteOrigin или экспорт со стороннего ресурса в интернете . Макет можно добавить и на страницу с уже установленными элементами, в этом случае конструктор запрашивает выбор места установки вверху или внизу. Можно создавать шаблон страницы и затем его использовать.
История — показывает старые редакции страницы с указанием времени и даты создания, позволяет сделать откат на раннюю версию.
Визуальный редактор — понятно из названия, позволяет править страницу визуально, на любителя, сегодня имеет косяк с возвратом в окно редактора Page Builder, для возврата можно перейти назад в управлении браузера и покинуть страницу, затем вернуться вперед.
Revert to Editor — возврат в обычный редактор WordPress.
Редактирование строк и виджетов происходит в окнах редактирования, в правой колонке окна находится меню стиля, «Стили строк» для строк и «Стили виджета» для виджета:
Атрибуты - позволяют добавлять CSS правила. Правила CSS подчиняются различным условиям, если эти правила не окажутся главными можете попробовать добавить приоритет «!important», ну или пишите правила в custom.css — этот файл обычно читается последним.
Макет — отступы от соседних блоков.
Дизайн — добавление цвета или изображения, рамок и их цвет.
Дополнительные плагины добавляют в это меню свои элементы для этих объектов, например плагин анимации - тип, время и старт. У окна редактирования строки в этой колонке также появляются копии меню для стилей каждой отдельной колонки. Левая колонка редактирования строки содержит опции разбиения строки на колонки, типовые схемы и показ частей (колонок) строки в %.
Левая колонка редактирования виджета содержит клавишу «просмотр» , которая иногда позволяет узнать результат Ваших настроек не выходя из редактирования, и меню настройки виджета, которое не является типовым. Настройки отдельных виджетов и их описание будут в следующих заметках о WordPress.


Сайт на ВордПресс. Создание страниц сайта.: 2 комментария
How do I move a thread to a different topic?
hi all 🙂
create a folder with a new name in the «themes» folder, change the name in the titles of the theme files