
В редактировании и создании страниц и сайтов wordpress часто пользуются конструкторами, плагин WP App Studio предлагает более глубокий подход — создание и разработка собственного плагина с помощью среды разработки (IDE), где можно использовать HTML, JavaScript и PHP код для улучшения и расширения возможностей.
Как пишут разработчики, с WPAS (WP App Studio) можно создавать аналоги страниц и форм wordpress с полями ввода данных пользователем и администратором, внесением данных в базу данных wordpress.
Для работы с плагином необходимо зарегестрироваться на сайте разработчика и получить бесплатную FreeDev или платную ProDev лицензию. Работает плагин следующим образом: через среду разработки создаются необходимые формы и правила будущего плагина, программой формируется запрос на сайт разработчика, где собственно происходит кодирование плагина, далее скачиваете в .zip формате уже готовый собственный плагин.
Пара примеров собственных плагинов устанавливаются вместе с WPAS, уроки по созданию есть на сайте разработчика. Здесь я дам короткое описание по первому уроку (подробно у разработчика), в уроке создается плагин для сбора и обработки предложений пользователей.
Для урока надо иметь права администратора, админ-панель, установленный плагин WPAS, лицензию разработчика ( нужна для генерации кода ).
Мини-проект «Give me your quote»
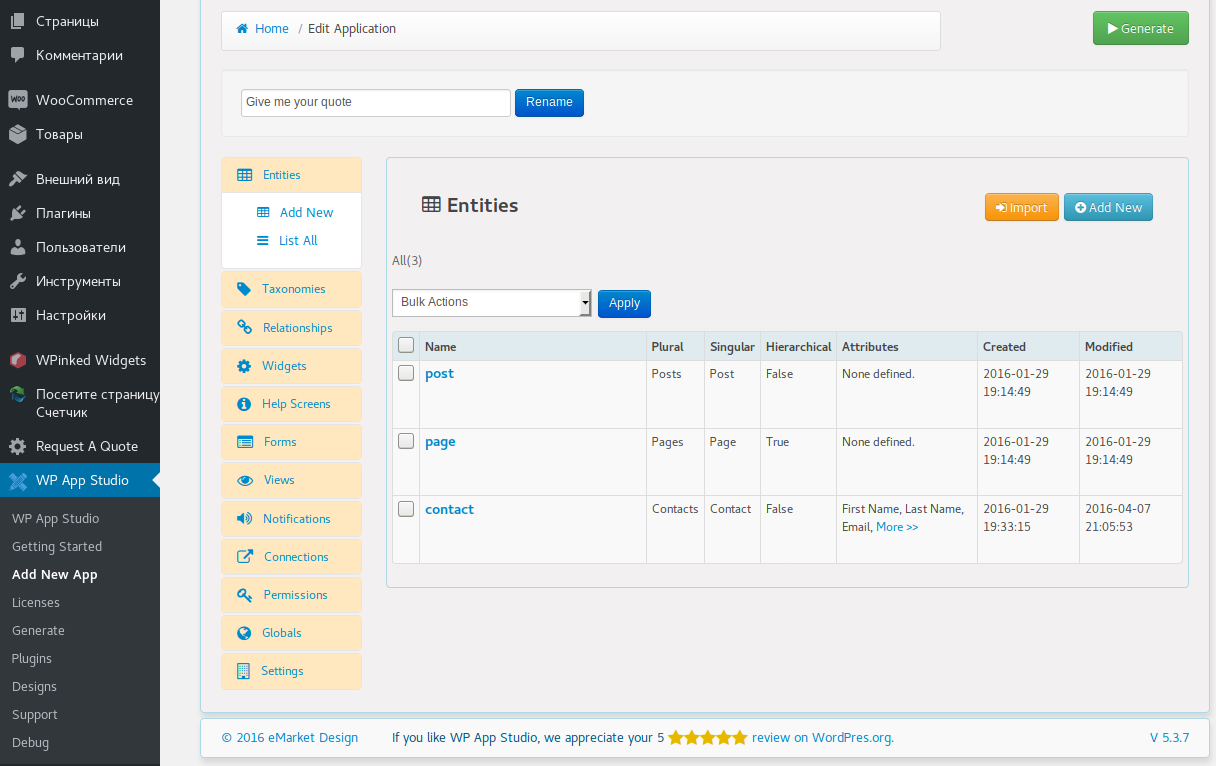
После установки плагина WPAS в админ-панели появляется строка меню WP App Studio, переходим на страницу плагина, здесь таблица приложений которые разрабатывались в WPAS, в частости примеры «Give me your quote» и «Margarita», в колонках таблицы номер версии, кнопка «генерировать», созданные области программ, таксономии, даты создания и модификации, над правым верхнем углом таблицы кнопки «импорт» и «добавить новый».
При наведении на ячейку приложения появляется меню действий с приложением « редактировать, удалить, дублировать, экспортировать». По кнопке «редактировать» можно посмотреть элементы проекта. Для урока стоит создать приложение несколько отличающееся от названия проекта, так как такое приложение уже есть. Добавляете новое приложение ( Add New ), переходите в редактирование приложения ( Edit, в пути оболочки «Home/Edit Application» ), две области там уже созданы «post» и «page», добавляете область «contact» — в меню оболочки «Entites» «Add New», для создания области надо заполнить форму «имя, множественное, одиночное, описание» и её название появится в таблице областей приложения ( также создаются таксономии, виджеты и прочие компоненты, смотреть компоненты можно по «List All» компонента ),
области WPAS реализованы как пользовательские типы записей и хранятся в таблице wp_posts базы данных WordPress. Атрибуты хранятся в таблице wp_postmeta в виде комбинаций meta_key/meta_value.
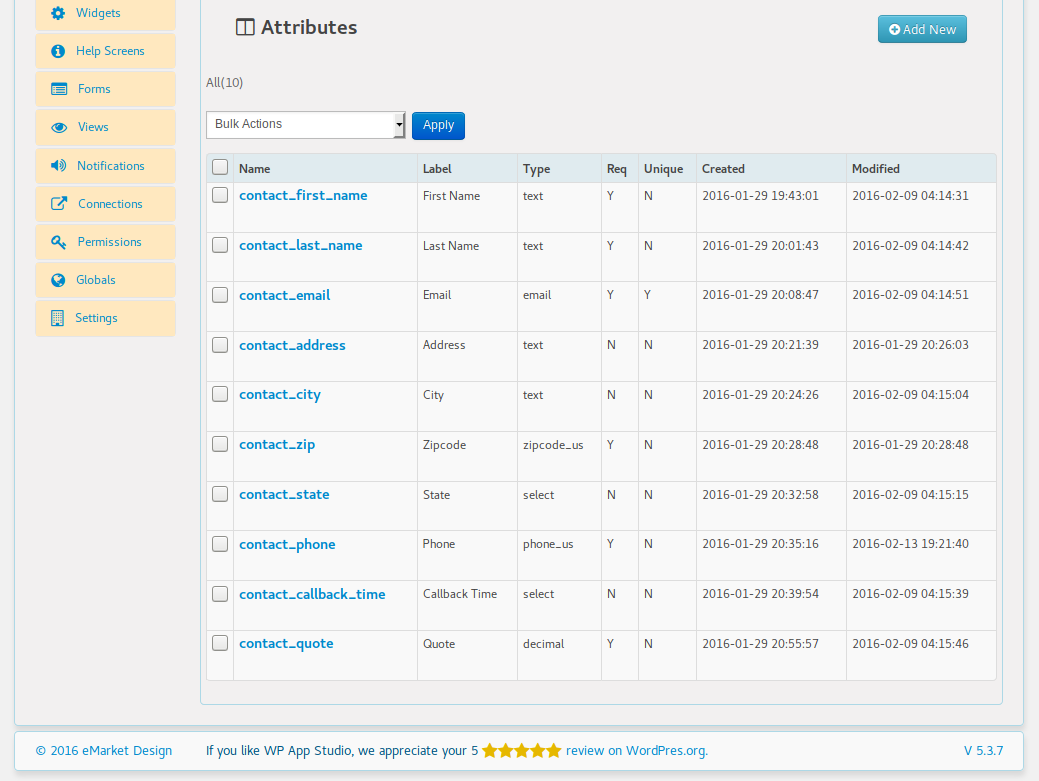
Далее в созданную область добавляются атрибуты «Add Atribute», от задач это могут быть различные поля области, в уроке это
Имя. Хранит текст. Требуется. Фильтруется.
Фамилия. Хранит текст. Требуется. Фильтруется.
Электронная почта. Хранит текст. Действительная электронная почта. Не повторяется. Требуется. Фильтруется.
Почтовый адрес.
Набор почтового адреса:
Город. Фильтруется.
State (двухбуквенный код штата). Фильтруется.
Почтовый индекс. Требуется. Фильтруется.
Номер телефона. Проверка американского номера телефона. Требуется. Фильтруется.
Обратный звонок; утро, полдень или вечер. Фильтруется.
Предложение ($). Принимать значения не ниже $100. Требуется. Фильтруется.
Как только Вы прописываете тип атрибута, появляется выбор зависимых свойств, свойства описывать не буду, посмотрите в примере программы, если написали ошибочный синтаксис — оболочка будет ругаться и не пропустит к следующему шагу.
После добавления атрибутов и их свойств, надо создать форму для запроса, в меню создаваемого приложения вибираете «Формы» «Добавить новый», имя — «contact_submit», тип — «submit», прикрепление — «contacts» (собственно в выборе в этом приложении других имен областей нет).
Далее меню Настройки > информация о приложении. Здесь заполняются обязательные (окрашенные в красный цвет) поля. Эта информация будет использоваться в кодировании и создании readme.txt-файла.
Имя приложения и текстовый домен являются эксклюзивными, и вроде как никто не может использовать то же название, если вы приобрели учетную запись ProDev. Имя приложения и текстовый домен должны совпадать с теми, что указаны при регистрации. В противном случае будет FreeDev версия приложения.
Также нужно изменить настройки > вкладка Разное, чтобы включить некоторые нужные потом функции:
Снимите флажок «удалить визуальный шорткод Builder» — чтобы включить визуальный шорткод Builder.
Снимите флажок «удалить фильтры» — для включения расширенных фильтров.
Снимите флажок «удалить экспорт PDF / CSV в фильтрах» — чтобы включить экспорт PDF/CSV выбранных записей.
Снимите флажок «удалить операции» — чтобы включить импорт/экспорт из/в CSV.
Далее -отправка настроек для генерации кода. Зеленая кнопка в правом верхнем углу экрана с переводит к экрану генерации.
Далее нажимаем кнопку» Generate». Если зеленое (красное — не введен ключ лицензии, ошибки, не дописано и т.п.) сообщение, ждём «5 — 10 минут». Потом узнаём статус кнопкой Рефреш, либо просит ещё подождать либо появляется зеленая кнопка Скачать. Скачиваем зип-архив своего плагина.
Ставим плагин, действительно появляется меню плагина в админ-панели, действительно появляется аналог страниц в той форме как в разработке, но или тема моя плохо совместима с WPAS, или лицензия нужна платная, но что-то я не разобрался как сие чудо прикрутить к работе с пользователями, ибо работает только из админ-панели. Если у Вас это работает с пользователями на фронтэнде — пишите в комментариях.

